ความสำคัญของการออกแบบเว็บไซต์ให้เหมาะสมกับมือถือ ในยุคดิจิทัลปัจจุบัน มือถือกลายเป็นอุปกรณ์ที่ผู้คนใช้เข้าถึงข้อมูลและบริการออนไลน์มากที่สุด ด้วยความสะดวกสบายและความสามารถในการพกพา การออกแบบเว็บไซต์ที่เหมาะสมกับมือถือหรือที่เรียกว่า Mobile-Friendly Design จึงเป็นปัจจัยสำคัญที่ไม่ควรมองข้าม เว็บไซต์ที่ไม่รองรับการใช้งานผ่านมือถืออาจสูญเสียผู้เยี่ยมชมและโอกาสทางธุรกิจ เนื่องจากผู้ใช้อาจพบปัญหาในการเข้าถึงข้อมูลหรือใช้งานฟีเจอร์ต่าง ๆ
ข้อมูลเชิงสถิติเกี่ยวกับการใช้งานมือถือเพื่อเข้าถึงเว็บไซต์
- จากรายงานของ Statista ในปี 2023 พบว่ากว่า 60% ของทราฟฟิกเว็บไซต์ทั่วโลกมาจากอุปกรณ์มือถือ
- การสำรวจจาก Google ระบุว่าผู้ใช้งานกว่า 53% จะละทิ้งเว็บไซต์หากใช้เวลาโหลดเกิน 3 วินาที
- ธุรกิจที่มีเว็บไซต์ไม่เหมาะสมกับการใช้งานบนมือถือสูญเสียโอกาสในการสร้าง Conversion สูงถึง 40%
วัตถุประสงค์ของบทความ
บทความนี้มีจุดมุ่งหมายเพื่อ
- ให้ความรู้ เกี่ยวกับความสำคัญของการออกแบบเว็บไซต์ให้เหมาะสมกับมือถือ
- แนะนำวิธีการ และเทคนิคการออกแบบเว็บไซต์ให้ตอบสนองต่อผู้ใช้งานมือถือ
- ช่วยเพิ่มประสิทธิภาพ ของเว็บไซต์ ทั้งในด้านการใช้งานและการสร้างรายได้จากการเข้าชม
การเข้าใจและนำแนวทางการออกแบบเว็บไซต์สำหรับมือถือไปใช้ จะช่วยให้เว็บไซต์ของคุณดึงดูดผู้ใช้งานได้มากขึ้น และสร้างประสบการณ์ที่ดีซึ่งนำไปสู่ความสำเร็จในระยะยาว
ความหมายของการออกแบบเว็บไซต์สำหรับมือถือ
คำจำกัดความของ “Responsive Design”
Responsive Design คือการออกแบบเว็บไซต์ให้สามารถปรับเปลี่ยนขนาดและการแสดงผลให้เหมาะสมกับอุปกรณ์ที่ใช้งาน ไม่ว่าจะเป็นคอมพิวเตอร์ แท็บเล็ต หรือมือถือ แนวคิดนี้ใช้เทคนิคเช่นการปรับขนาดภาพ การจัดวางเลย์เอาต์แบบยืดหยุ่น และการใช้ Media Queries ใน CSS เพื่อให้เว็บไซต์สามารถตอบสนองต่อขนาดหน้าจอและความละเอียดที่หลากหลาย
ตัวอย่างของ Responsive Design
- การย่อหรือขยายตัวหนังสือและปุ่มต่าง ๆ บนหน้าเว็บไซต์เพื่อให้อ่านง่ายและใช้งานสะดวกบนมือถือ
- การจัดเรียงเนื้อหาใหม่เมื่อเปลี่ยนไปใช้งานบนหน้าจอขนาดเล็ก
แนวคิดเกี่ยวกับ “Mobile-First Design”
Mobile-First Design เป็นแนวคิดที่ให้ความสำคัญกับการออกแบบเว็บไซต์โดยเริ่มต้นจากอุปกรณ์มือถือก่อน แล้วค่อยปรับให้เหมาะสมกับหน้าจอที่ใหญ่ขึ้น เช่น แท็บเล็ตหรือเดสก์ท็อป แนวทางนี้มักใช้ในกระบวนการพัฒนาเว็บไซต์ที่เน้นผู้ใช้งานมือถือเป็นกลุ่มเป้าหมายหลัก เนื่องจากปัจจุบันคนส่วนใหญ่ใช้งานมือถือในการเข้าถึงอินเทอร์เน็ต
แนวคิด Mobile-First มีหลักการสำคัญดังนี้
- เริ่มต้นด้วยสิ่งที่จำเป็นที่สุด: เนื้อหาและฟีเจอร์หลักจะต้องแสดงผลได้ดีบนหน้าจอมือถือ
- ประสิทธิภาพสูงสุด: เน้นการโหลดข้อมูลที่รวดเร็วและลดการใช้ทรัพยากรเกินความจำเป็น
- การออกแบบที่เรียบง่าย: ตัดส่วนที่ไม่จำเป็นออก เพื่อให้ผู้ใช้งานสามารถเข้าถึงข้อมูลได้สะดวก
การใช้ Responsive Design และ Mobile-First Design ร่วมกันจะช่วยให้เว็บไซต์ของคุณมีความยืดหยุ่น รองรับผู้ใช้งานจากทุกอุปกรณ์ และสร้างประสบการณ์ที่ดีเยี่ยมสำหรับผู้ใช้ทุกคน
ปัจจัยสำคัญในการออกแบบเว็บไซต์ให้เหมาะสมกับมือถือ
1. การตอบสนองต่อหน้าจอขนาดต่าง ๆ
การออกแบบเว็บไซต์ให้ปรับขนาดและเลย์เอาต์ให้เหมาะสมกับหน้าจอทุกประเภทเป็นสิ่งสำคัญ ใช้เทคนิค Responsive Design เพื่อให้เนื้อหาไม่ถูกตัดหรือบิดเบี้ยวบนหน้าจอมือถือ
- ใช้ Flexbox หรือ CSS Grid ในการจัดวางเลย์เอาต์
- ใช้ Media Queries เพื่อปรับการแสดงผลตามความกว้างของหน้าจอ
2. การโหลดข้อมูลอย่างรวดเร็ว
ความเร็วในการโหลดหน้าเว็บมีผลโดยตรงต่อประสบการณ์ผู้ใช้งานและการจัดอันดับในเครื่องมือค้นหา
- ลดขนาดไฟล์รูปภาพโดยใช้ฟอร์แมตที่เหมาะสม เช่น WebP
- ใช้เทคนิค Lazy Loading เพื่อโหลดเนื้อหาเมื่อจำเป็น
- ลดจำนวนสคริปต์หรือไฟล์ที่ไม่จำเป็น
3. การใช้งานที่ง่าย
การทำให้เว็บไซต์ใช้งานง่ายบนมือถือเป็นเรื่องสำคัญ ผู้ใช้งานควรสามารถเข้าถึงข้อมูลหรือฟีเจอร์ที่ต้องการได้อย่างรวดเร็ว
- ใช้ Hamburger Menu สำหรับการนำทางที่กะทัดรัด
- ปุ่มและลิงก์ควรมีขนาดที่เหมาะสมเพื่อการกดบนหน้าจอสัมผัส
4. ตัวหนังสือและการอ่านง่าย
ขนาดและรูปแบบตัวอักษรควรเหมาะสมกับหน้าจอมือถือเพื่อให้อ่านได้ง่าย
- ใช้ตัวอักษรขนาดใหญ่พอสมควร (อย่างน้อย 16px)
- ใช้ Contrast ระหว่างตัวอักษรและพื้นหลังให้ชัดเจน
5. การออกแบบเพื่อการสัมผัส
อุปกรณ์มือถือใช้งานด้วยระบบสัมผัส การออกแบบต้องคำนึงถึงขนาดและระยะห่างของปุ่ม
- ปุ่มควรมีขนาดไม่น้อยกว่า 48×48 px
- เว้นพื้นที่ระหว่างปุ่มอย่างเหมาะสมเพื่อหลีกเลี่ยงการกดผิด
6. ความเข้ากันได้กับเครื่องมือค้นหา
เว็บไซต์ควรเป็นมิตรกับการค้นหาบนมือถือ เพื่อเพิ่มโอกาสการถูกค้นพบ
- ใช้เทคนิค Mobile-First Indexing
- เพิ่ม Meta Tags และ Structured Data
7. การทดสอบและการปรับปรุงอย่างต่อเนื่อง
หลังจากพัฒนาเว็บไซต์ ควรทำการทดสอบบนอุปกรณ์มือถือที่หลากหลายเพื่อแก้ไขปัญหาที่พบ
- ใช้เครื่องมืออย่าง Google Mobile-Friendly Test
- รวบรวม Feedback จากผู้ใช้งานเพื่อปรับปรุงประสิทธิภาพ
การคำนึงถึงปัจจัยเหล่านี้จะช่วยให้เว็บไซต์เหมาะสมกับการใช้งานบนมือถือ และสร้างประสบการณ์ที่ดีสำหรับผู้ใช้งาน ซึ่งนำไปสู่ความสำเร็จในระยะยาวของเว็บไซต์และธุรกิจของคุณ
การออกแบบที่ตอบสนอง
Responsive Design เป็นหัวใจสำคัญของการออกแบบเว็บไซต์ให้เหมาะสมกับการใช้งานบนอุปกรณ์ต่าง ๆ โดยเฉพาะมือถือ การใช้เทคนิคนี้ช่วยให้เว็บไซต์สามารถปรับขนาดและจัดวางเลย์เอาต์ได้อย่างเหมาะสมกับหน้าจอทุกประเภท
ความสำคัญของ CSS ใน Responsive Design
CSS เป็นเครื่องมือหลักในการควบคุมรูปลักษณ์และการแสดงผลของเว็บไซต์ เมื่อพูดถึงการออกแบบที่ตอบสนอง CSS ช่วยในด้านต่าง ๆ ดังนี้:
- จัดการเลย์เอาต์
- ใช้ Flexbox และ CSS Grid ในการสร้างเลย์เอาต์ที่ยืดหยุ่นและปรับเปลี่ยนได้ง่าย
- ตัวอย่าง: ปรับคอลัมน์หลายคอลัมน์เป็นแถวเดียวเมื่อหน้าจอมีขนาดเล็ก
- การปรับขนาดขององค์ประกอบ
- ใช้หน่วยที่ยืดหยุ่น เช่น เปอร์เซ็นต์, em, rem เพื่อให้ขนาดขององค์ประกอบเปลี่ยนแปลงตามหน้าจอ
- การปรับภาพ
- ใช้ CSS เพื่อทำให้ภาพย่อหรือขยายได้โดยไม่เสียคุณภาพ เช่น
max-width: 100%;เพื่อป้องกันภาพล้นออกจากขอบหน้าจอ
- ใช้ CSS เพื่อทำให้ภาพย่อหรือขยายได้โดยไม่เสียคุณภาพ เช่น
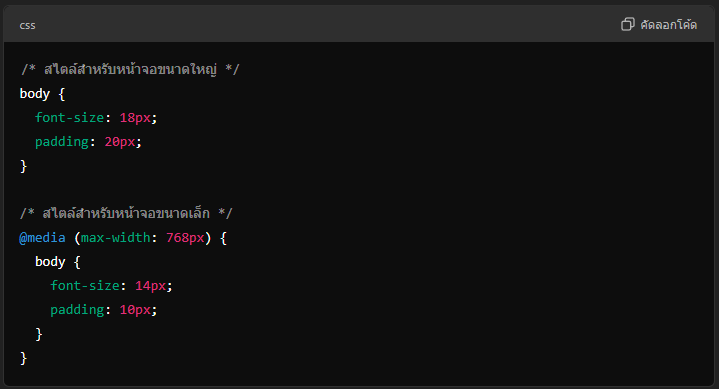
Media Queries: กุญแจสำคัญของ Responsive Design
Media Queries เป็นฟีเจอร์ของ CSS ที่ช่วยให้นักออกแบบสามารถกำหนดสไตล์ที่แตกต่างกันสำหรับอุปกรณ์ที่มีขนาดหน้าจอและความละเอียดต่าง ๆ
การใช้งาน Media Queries:
- ช่วยตรวจสอบลักษณะของหน้าจอ เช่น ความกว้าง ความสูง และการวางแนว
- ใช้ในการกำหนดสไตล์เฉพาะสำหรับหน้าจอขนาดเล็ก เช่นมือถือ หรือหน้าจอใหญ่ เช่นเดสก์ท็อป
ตัวอย่างการใช้ Media Queries:

ข้อดีของ Media Queries:
- ปรับแต่งการแสดงผลให้เหมาะสมกับผู้ใช้งานบนอุปกรณ์ต่าง ๆ
- ลดความยุ่งยากในการสร้างเว็บไซต์เวอร์ชันแยกสำหรับมือถือ
- เพิ่มประสิทธิภาพการใช้งานและสร้างประสบการณ์ที่ดีให้กับผู้ใช้
การใช้ CSS และ Media Queries อย่างเหมาะสม จะช่วยให้เว็บไซต์สามารถปรับตัวเข้ากับทุกอุปกรณ์ได้อย่างราบรื่น และช่วยสร้างความประทับใจให้กับผู้ใช้งานในทุกสถานการณ์
ขนาดและการจัดเรียงเนื้อหา
การออกแบบเว็บไซต์สำหรับมือถือ ควรคำนึงถึงขนาดของตัวอักษร ปุ่ม และตำแหน่งของข้อมูลที่สำคัญเพื่อสร้างประสบการณ์การใช้งานที่สะดวกและน่าพอใจสำหรับผู้ใช้งานหน้าจอขนาดเล็ก
การใช้ตัวอักษรและปุ่มขนาดใหญ่
ตัวอักษร
ขนาดที่เหมาะสม ตัวอักษรควรมีขนาดไม่เล็กจนเกินไปสำหรับหน้าจอมือถือ ควรตั้งขนาดขั้นต่ำที่ 16px เพื่อให้อ่านง่ายโดยไม่ต้องซูม
ฟอนต์ที่อ่านง่าย เลือกใช้ฟอนต์ที่มีความชัดเจนและไม่มีการตกแต่งมากเกินไป เช่น Sans-serif
ความเปรียบต่างที่เหมาะสม ใช้สีของตัวอักษรและพื้นหลังที่มีคอนทราสต์ชัดเจน เพื่อให้อ่านได้ง่ายแม้ในสภาพแสงน้อย
ปุ่ม
ปุ่มควรมีขนาดไม่ต่ำกว่า 48×48 px ตามคำแนะนำของ Google เพื่อให้ผู้ใช้สามารถแตะได้อย่างสะดวก
ระยะห่างระหว่างปุ่ม เพิ่มระยะห่างระหว่างปุ่มเพื่อหลีกเลี่ยงการกดผิด
ปุ่มที่โดดเด่น ใช้สีหรือเอฟเฟกต์ที่ทำให้ปุ่มสำคัญโดดเด่นกว่าปุ่มอื่น
การจัดวางข้อมูลที่สำคัญให้อยู่ในตำแหน่งที่เข้าถึงง่าย
เน้นข้อมูลสำคัญที่ส่วนบน จัดวางข้อมูลสำคัญ เช่น ชื่อสินค้า ข้อเสนอต่าง ๆ หรือปุ่ม Call-to-Action ให้อยู่ในพื้นที่ที่ผู้ใช้เห็นทันทีเมื่อเปิดหน้าเว็บไซต์ ตัวอย่าง: ปุ่ม “ซื้อเลย” หรือ “สมัครสมาชิก” ควรอยู่ในตำแหน่งที่มองเห็นชัดเจน
ลำดับการจัดเรียงเนื้อหา ใช้โครงสร้าง Hierarchy ที่ชัดเจน: ข้อมูลที่สำคัญที่สุดอยู่บนสุด รองลงมาคือข้อมูลรอง การใช้ Heading ช่วยให้ผู้ใช้เข้าใจโครงสร้างและค้นหาข้อมูลที่ต้องการได้ง่าย
การใช้พื้นที่สีขาว เว้นพื้นที่ว่างระหว่างองค์ประกอบเพื่อให้เว็บไซต์ดูสะอาดตา และช่วยให้ผู้ใช้งานโฟกัสไปที่เนื้อหาสำคัญ
การจัดวางที่สะดวกต่อการใช้งานด้วยมือเดียว ปุ่มและข้อมูลสำคัญควรอยู่ในตำแหน่งที่ผู้ใช้สามารถแตะได้ง่ายโดยใช้นิ้วโป้ง เช่น ส่วนล่างของหน้าจอ
การใช้ตัวอักษรและปุ่มขนาดใหญ่ รวมถึงการจัดเรียงข้อมูลที่สำคัญให้อยู่ในตำแหน่งที่เข้าถึงง่าย จะช่วยให้เว็บไซต์ใช้งานได้ง่ายและสะดวกยิ่งขึ้นสำหรับผู้ใช้มือถือ ซึ่งเป็นปัจจัยสำคัญในการสร้างประสบการณ์การใช้งานที่ดีและเพิ่มความพึงพอใจให้กับผู้เยี่ยมชมเว็บไซต์
ประสิทธิภาพการโหลดเว็บไซต์
ความเร็วในการโหลดเว็บไซต์ เป็นปัจจัยสำคัญที่มีผลต่อประสบการณ์ของผู้ใช้งาน โดยเฉพาะบนมือถือ การลดเวลารอโหลดเว็บไซต์จะช่วยเพิ่มความพึงพอใจและลดอัตราการละทิ้งหน้าเว็บของผู้ใช้
การบีบอัดรูปภาพและไฟล์
บีบอัดรูปภาพ ใช้เครื่องมือบีบอัดรูปภาพ เช่น TinyPNG, ImageOptim, หรือ Squoosh เพื่อช่วยลดขนาดไฟล์โดยไม่ลดคุณภาพของภาพจนเกินไป เปลี่ยนรูปภาพเป็นฟอร์แมตที่เหมาะสม เช่น WebP หรือ AVIF ซึ่งมีขนาดเล็กกว่า JPEG และ PNG
การลดขนาดไฟล์ CSS และ JavaScript ใช้เครื่องมือ Minification เช่น UglifyJS หรือ CSSNano เพื่อลดขนาดของไฟล์โดยการลบช่องว่างและตัวอักษรที่ไม่จำเป็นออก รวมไฟล์ CSS หรือ JavaScript ที่คล้ายกันเข้าด้วยกันเพื่อลดจำนวนการร้องขอ
ใช้ Content Delivery Network ใช้ CDN เพื่อกระจายเนื้อหาไปยังเซิร์ฟเวอร์ในพื้นที่ใกล้กับผู้ใช้ ช่วยลดเวลาโหลดเว็บไซต์
การลด JavaScript และการทำ Lazy Loading
การลด JavaScript โหลดเฉพาะ JavaScript ที่จำเป็น: ใช้เทคนิค Code Splitting เพื่อโหลดเฉพาะโค้ดที่เกี่ยวข้องกับหน้าเว็บที่ใช้งาน ใช้ Async หรือ Defer ในการโหลดสคริปต์เพื่อลดการบล็อกการเรนเดอร์ของหน้าเว็บ
Lazy Loading Lazy Loading เป็นเทคนิคที่ช่วยโหลดเนื้อหาหรือรูปภาพเมื่อจำเป็นเท่านั้น เช่น เมื่อผู้ใช้งานเลื่อนหน้าเว็บมาถึง ใช้คุณสมบัติ HTML อย่างง่าย : <img src=”image.jpg” loading=”lazy” alt=”Example”> ใช้ไลบรารีสำหรับการทำ Lazy Loading เช่น Lazysizes หรือ Intersection Observer API
ลดการใช้งาน Plugins หรือ Libraries ที่ไม่จำเป็น ลบปลั๊กอินหรือไลบรารีที่ไม่ได้ใช้งานเพื่อประหยัดทรัพยากรของเว็บไซต์
การบีบอัดรูปภาพและไฟล์ รวมถึงการลด JavaScript และใช้ Lazy Loading เป็นวิธีที่มีประสิทธิภาพในการปรับปรุงความเร็วของเว็บไซต์ โดยเฉพาะอย่างยิ่งเมื่อใช้งานบนมือถือ ซึ่งช่วยเพิ่มประสบการณ์ของผู้ใช้และสนับสนุนให้เว็บไซต์ของคุณทำงานได้ดีขึ้นทั้งในด้าน SEO และ Conversion
การนำทางที่ใช้งานง่าย
การออกแบบการนำทาง เป็นองค์ประกอบสำคัญของเว็บไซต์สำหรับมือถือ เพราะช่วยให้ผู้ใช้งานเข้าถึงข้อมูลหรือฟีเจอร์ต่าง ๆ ได้อย่างรวดเร็วและสะดวก การออกแบบเมนูและ Navigation Bar ที่เหมาะสมจะช่วยเพิ่มประสบการณ์การใช้งานที่ดี
การออกแบบเมนูแบบ Hamburger
ความหมายของ Hamburger Menu Hamburger Menu เป็นเมนูที่แสดงผลในรูปแบบไอคอน 3 ขีดเรียงกัน ซึ่งเมื่อคลิกหรือแตะจะเปิดเมนูที่ซ่อนอยู่ เป็นทางเลือกยอดนิยมสำหรับการจัดการเมนูในเว็บไซต์บนมือถือที่มีพื้นที่จำกัด
ข้อดีของ Hamburger Menu ประหยัดพื้นที่: เหมาะสำหรับหน้าจอมือถือที่มีพื้นที่แสดงผลน้อย ช่วยลดความซับซ้อน: ซ่อนลิงก์หรือตัวเลือกที่ไม่สำคัญ ทำให้หน้าเว็บดูสะอาดตา
การออกแบบที่ดีสำหรับ Hamburger Menu ตำแหน่งที่คุ้นเคย วางเมนูไว้ที่มุมบนซ้ายหรือขวาของหน้าจอเพื่อให้ผู้ใช้งานหาได้ง่าย ใช้ไอคอนที่เข้าใจง่าย ไอคอน 3 ขีดควรมีขนาดที่เหมาะสมและสื่อความหมาย แสดงเนื้อหาเมนูอย่างชัดเจน เมื่อเปิดเมนู ควรแสดงตัวเลือกต่าง ๆ อย่างชัดเจน และมีการจัดหมวดหมู่เพื่อให้ง่ายต่อการค้นหา
การใช้ Navigation Bar ที่เหมาะสมกับจอขนาดเล็ก
- ความสำคัญของ Navigation Bar Navigation Bar ช่วยให้ผู้ใช้งานสามารถเข้าถึงหน้าหลักหรือฟีเจอร์สำคัญได้อย่างรวดเร็วโดยไม่ต้องเลื่อนหน้าจอมากเกินไป
- การออกแบบ Navigation Bar สำหรับมือถือ ตำแหน่งที่เหมาะสม: วาง Navigation Bar ไว้ที่ด้านล่างของหน้าจอ (Bottom Navigation) ซึ่งเป็นตำแหน่งที่ใช้งานง่ายสำหรับนิ้วโป้ง จำนวนตัวเลือกที่เหมาะสม: จำกัดจำนวนลิงก์ใน Navigation Bar ไม่เกิน 4-5 ตัวเลือก เพื่อไม่ให้แออัดและเข้าใจง่าย
- ตัวอย่างการใช้งาน Navigation Bar ใช้ไอคอนที่สื่อความหมายแทนข้อความ เช่น ไอคอน “Home,” “Search,” “Profile” ใช้ Highlight เพื่อระบุว่าผู้ใช้อยู่ในส่วนใดของเว็บไซต์
- ปรับแต่งให้สอดคล้องกับแบรนด์ ใช้สีและสไตล์ที่เข้ากับแบรนด์ เพื่อทำให้ Navigation Bar ดูเป็นเอกลักษณ์
การออกแบบเมนูแบบ Hamburger และ Navigation Bar ที่เหมาะสมกับจอขนาดเล็กจะช่วยให้การนำทางบนเว็บไซต์ง่ายขึ้น เพิ่มความสะดวกสบายให้กับผู้ใช้งาน และช่วยให้พวกเขาเข้าถึงข้อมูลหรือบริการที่ต้องการได้อย่างรวดเร็วและราบรื่น
การทดสอบกับอุปกรณ์ที่หลากหลาย
การทดสอบเว็บไซต์ บนอุปกรณ์หลากหลายประเภทเป็นขั้นตอนสำคัญในกระบวนการพัฒนาเว็บไซต์ เพื่อให้มั่นใจว่าเว็บไซต์ของคุณแสดงผลและทำงานได้อย่างเหมาะสมบนหน้าจอทุกขนาดและระบบปฏิบัติการที่หลากหลาย การใช้เครื่องมือที่เหมาะสมจะช่วยให้การทดสอบมีประสิทธิภาพและแม่นยำ
การใช้เครื่องมือ Google Mobile-Friendly Test
- เกี่ยวกับ Google Mobile-Friendly Test เป็นเครื่องมือฟรีจาก Google ที่ช่วยตรวจสอบว่าเว็บไซต์ของคุณเหมาะสมกับการใช้งานบนอุปกรณ์มือถือหรือไม่ วิเคราะห์ความสามารถของเว็บไซต์ เช่น การตอบสนองต่อหน้าจอ, การอ่านตัวอักษร, และการใช้งานปุ่มหรือองค์ประกอบต่าง ๆ
- วิธีการใช้งาน เข้าไปที่ Google Mobile-Friendly Test ป้อน URL ของเว็บไซต์ที่ต้องการทดสอบ รอรับรายงานที่ระบุว่าเว็บไซต์ของคุณผ่านเกณฑ์หรือไม่ พร้อมคำแนะนำในการปรับปรุง
- ข้อดีของการใช้ Google Mobile-Friendly Test ระบุปัญหาที่ส่งผลต่อประสบการณ์ผู้ใช้งานมือถือ เช่น ข้อความเล็กเกินไป, ปุ่มใกล้กันเกินไป ช่วยเพิ่มคะแนน SEO เนื่องจากความเหมาะสมกับมือถือมีผลต่ออันดับใน Google
การใช้ Browser DevTools
เกี่ยวกับ Browser DevTools DevTools เป็นเครื่องมือที่มาพร้อมกับเบราว์เซอร์ เช่น Chrome, Firefox, Edge เพื่อช่วยนักพัฒนาในการวิเคราะห์และแก้ไขปัญหาเว็บไซต์ การทดสอบหน้าจอขนาดต่าง ๆ ด้วย DevTools เปิดเว็บไซต์ในเบราว์เซอร์ Chrome คลิกขวาที่หน้าเว็บแล้วเลือก Inspect หรือกด Ctrl + Shift + I หรือ Cmd + Option + I ไปที่แท็บไอคอนรูปมือถือและแท็บเล็ต เลือกขนาดหน้าจอที่ต้องการทดสอบ เช่น iPhone, Galaxy, หรือกำหนดขนาดเอง ทดสอบการแสดงผลและการทำงานของเว็บไซต์
ฟีเจอร์สำคัญของ DevTools สำหรับการทดสอบมือถือ การจำลองหน้าจอสัมผัส: ทดสอบการแตะและเลื่อน การตรวจสอบ Performance: วิเคราะห์เวลาโหลดหน้าเว็บและการใช้งานทรัพยากร Network Throttling: จำลองความเร็วอินเทอร์เน็ต เช่น 3G หรือ 4G เพื่อดูประสิทธิภาพการโหลด
การใช้เครื่องมืออย่าง Google Mobile-Friendly Test และ Browser DevTools ช่วยให้นักพัฒนาสามารถทดสอบและปรับปรุงเว็บไซต์ให้ตอบสนองต่ออุปกรณ์มือถือได้อย่างมีประสิทธิภาพ นอกจากนี้ยังช่วยเพิ่มความพึงพอใจของผู้ใช้และปรับปรุงการจัดอันดับเว็บไซต์ในเครื่องมือค้นหาอีกด้วย
เคล็ดลับเพิ่มเติมสำหรับการออกแบบเว็บไซต์มือถือ
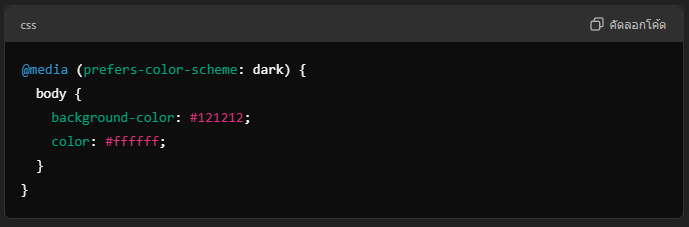
1. การออกแบบเพื่อรองรับ Dark Mode
- ช่วยลดความล้าของดวงตาผู้ใช้งาน โดยเฉพาะในที่แสงน้อย
- ใช้สีที่เหมาะสมสำหรับพื้นหลังและตัวอักษร เพื่อให้ Contrast ชัดเจนในโหมดมืด
- ใช้ CSS เพื่อรองรับ Dark Mode อัตโนมัติ

2. การลดปริมาณข้อความที่ไม่จำเป็น
- เน้นการสื่อสารข้อความที่กระชับและเข้าใจง่าย
- ใช้หัวข้อย่อย หรือ Bullet Points เพื่อแบ่งข้อความให้อ่านง่าย
- ลดการใช้คำที่ซ้ำซ้อนหรือเนื้อหาที่ไม่สำคัญ เพื่อให้ผู้ใช้โฟกัสกับเนื้อหาหลักได้เร็วขึ้น
3. การใช้ Call-to-Action ที่โดดเด่นและเข้าถึงง่าย
- ออกแบบปุ่ม CTA ให้มีขนาดใหญ่พอสำหรับการแตะ (ไม่ต่ำกว่า 48×48 px)
- ใช้สีที่ตัดกับพื้นหลังเพื่อให้ CTA เด่นชัด เช่น ปุ่ม “สมัครสมาชิก” หรือ “ซื้อเลย”
- วางตำแหน่ง CTA ในพื้นที่ที่มองเห็นได้ง่าย เช่น ส่วนบนสุดหรือส่วนล่างของหน้าจอ
- ตัวอย่างการออกแบบ CTA

การใช้เคล็ดลับเหล่านี้จะช่วยเพิ่มประสิทธิภาพของเว็บไซต์บนมือถือ และสร้างประสบการณ์การใช้งานที่สะดวกและน่าพอใจให้กับผู้ใช้งานได้อย่างดีเยี่ยม
ตัวอย่างเว็บไซต์ที่เหมาะสมกับมือถือ
ตัวอย่างเว็บไซต์ที่ประสบความสำเร็จ
1. Amazon
Amazon เป็นตัวอย่างที่ชัดเจนของเว็บไซต์ที่เหมาะสมกับการใช้งานบนมือถือ โดยเป็นผู้นำด้านอีคอมเมิร์ซที่มุ่งเน้นการสร้างประสบการณ์ที่ดีสำหรับผู้ใช้มือถือ
จุดเด่น:
- การออกแบบ Responsive: เว็บไซต์ปรับขนาดและการจัดวางเนื้อหาให้เหมาะสมกับหน้าจอทุกขนาด
- Navigation ที่ใช้งานง่าย: ใช้ Hamburger Menu เพื่อแสดงหมวดหมู่สินค้า
- Call-to-Action ที่ชัดเจน: ปุ่ม “เพิ่มในรถเข็น” และ “ซื้อเลย” มีขนาดใหญ่และโดดเด่น
- ประสิทธิภาพการโหลด: ใช้ภาพที่บีบอัดและเทคนิค Lazy Loading เพื่อโหลดสินค้าเฉพาะเมื่อผู้ใช้เลื่อนหน้าเว็บ

2. Google Search
Google Search เป็นตัวอย่างของเว็บไซต์ที่โหลดเร็วและใช้งานง่าย
จุดเด่น:
- การโหลดหน้าเว็บที่รวดเร็ว: ใช้เทคนิค AMP เพื่อเพิ่มความเร็วในการโหลด
- User-Friendly Input: ช่องค้นหาอยู่ในตำแหน่งที่เข้าถึงง่ายและมีขนาดใหญ่พอสำหรับการพิมพ์บนมือถือ
- CTA ที่เรียบง่าย: ใช้การออกแบบที่เน้นการใช้งาน โดยไม่มีองค์ประกอบที่ซับซ้อน

การวิเคราะห์หลักการออกแบบ
- การตอบสนองต่ออุปกรณ์ ทุกตัวอย่างที่กล่าวถึงมีการปรับขนาดและการจัดวางเนื้อหาให้เหมาะสมกับหน้าจอมือถือ เพื่อให้ผู้ใช้สามารถเข้าถึงข้อมูลได้อย่างสะดวก
- การใช้ Call-to-Action ปุ่มและลิงก์ที่สำคัญถูกออกแบบให้มองเห็นได้ชัดเจนและใช้งานได้ง่าย ใช้สีที่โดดเด่นเพื่อดึงดูดสายตาผู้ใช้
- การโหลดข้อมูลอย่างรวดเร็ว ใช้เทคนิค Lazy Loading และการบีบอัดไฟล์เพื่อเพิ่มความเร็วในการโหลด ลดการใช้ทรัพยากรที่ไม่จำเป็น เช่น ไฟล์ JavaScript ขนาดใหญ่
- การออกแบบที่เรียบง่าย เน้นเฉพาะฟีเจอร์ที่จำเป็น และตัดส่วนที่ไม่สำคัญออกเพื่อให้เว็บไซต์ดูสะอาดตาและใช้งานง่าย
ตัวอย่างเว็บไซต์เหล่านี้แสดงให้เห็นว่า การผสมผสานการออกแบบที่เหมาะสมกับมือถือ จะช่วยให้เว็บไซต์ไม่เพียงตอบสนองต่อความต้องการของผู้ใช้ แต่ยังเพิ่มความพึงพอใจและความสำเร็จทางธุรกิจได้อีกด้วย
เครื่องมือที่ช่วยในการออกแบบเว็บไซต์มือถือ
1. เครื่องมือสร้างเว็บไซต์
WordPress
- ความนิยม: WordPress เป็นระบบจัดการเนื้อหา ที่มีธีมและปลั๊กอินมากมายที่รองรับการออกแบบเว็บไซต์มือถือ
- จุดเด่น: ธีมแบบ Responsive มีให้เลือกใช้งานหลากหลาย ปลั๊กอิน เช่น Elementor หรือ WPBakery Page Builder ช่วยสร้างเลย์เอาต์ที่เหมาะกับมือถือ
- เหมาะสำหรับ: นักพัฒนาเว็บไซต์ทุกระดับ ตั้งแต่มือใหม่จนถึงมืออาชีพ
Wix
- ความง่ายในการใช้งาน: Wix เป็นแพลตฟอร์มแบบ Drag-and-Drop ที่เหมาะสำหรับผู้ที่ไม่มีความรู้ในการเขียนโค้ด
- จุดเด่น: ฟีเจอร์ที่ช่วยปรับแต่งเว็บไซต์ให้เหมาะกับมือถือโดยอัตโนมัติ เครื่องมือในตัวสำหรับการปรับแต่งหน้าเว็บในโหมดมือถือ
- เหมาะสำหรับ: เจ้าของธุรกิจขนาดเล็กหรือผู้ที่ต้องการเว็บไซต์ที่ดูดีในเวลาอันสั้น
2. เครื่องมือออกแบบ UX/UI
Figma
- การใช้งาน: Figma เป็นเครื่องมือออกแบบ UX/UI แบบ Cloud-Based ที่ช่วยให้นักออกแบบทำงานร่วมกันได้แบบเรียลไทม์
- จุดเด่น: รองรับการออกแบบ Responsive Layout และการสร้าง Prototype ที่ใช้งานได้กับมือถือ มีปลั๊กอินและเทมเพลตที่ช่วยเร่งการออกแบบ
- เหมาะสำหรับ: นักออกแบบ UX/UI และทีมพัฒนาที่ทำงานร่วมกัน
Adobe XD
- การใช้งาน: Adobe XD เป็นเครื่องมือออกแบบที่เน้นการสร้าง Prototype และ Wireframe สำหรับเว็บไซต์และแอปพลิเคชัน
- จุดเด่น: รองรับการออกแบบที่ตอบสนองกับขนาดหน้าจอต่าง ๆ มีฟีเจอร์สำหรับการทดสอบและแชร์ Prototype
- เหมาะสำหรับ: นักออกแบบที่ต้องการสร้างผลงานระดับมืออาชีพ
3. การทดสอบประสิทธิภาพ
Lighthouse
- เกี่ยวกับเครื่องมือ: Lighthouse เป็นเครื่องมือจาก Google ที่ช่วยวิเคราะห์ประสิทธิภาพของเว็บไซต์
- จุดเด่น: ทดสอบความเร็วในการโหลด วิเคราะห์ปัจจัยสำคัญ เช่น SEO, ความเหมาะสมกับมือถือ, และการเข้าถึง
- เหมาะสำหรับ: นักพัฒนาเว็บไซต์ที่ต้องการปรับปรุงประสิทธิภาพ
PageSpeed Insights
- เกี่ยวกับเครื่องมือ: PageSpeed Insights เป็นอีกหนึ่งบริการจาก Google ที่ให้คะแนนเว็บไซต์ตามความเร็วและประสิทธิภาพ
- จุดเด่น: ให้คำแนะนำเชิงลึกเกี่ยวกับวิธีการปรับปรุงความเร็วเว็บไซต์ ทดสอบทั้ง Mobile และ Desktop
- เหมาะสำหรับ: นักพัฒนาที่มุ่งเน้นการเพิ่มคะแนน SEO
การใช้เครื่องมือเหล่านี้ช่วยให้การออกแบบและพัฒนาเว็บไซต์มือถือเป็นเรื่องง่ายและมีประสิทธิภาพมากขึ้น ตั้งแต่การสร้างเลย์เอาต์ไปจนถึงการปรับปรุงประสิทธิภาพเพื่อให้ตอบสนองความต้องการของผู้ใช้ในยุคดิจิทัล
สรุป
ทบทวนความสำคัญของการออกแบบเว็บไซต์มือถือ การออกแบบเว็บไซต์ที่เหมาะสมกับมือถือเป็นสิ่งจำเป็นในยุคที่การใช้งานมือถือกลายเป็นส่วนสำคัญในชีวิตประจำวันของผู้คน ด้วยการเข้าถึงเว็บไซต์ผ่านมือถือมากกว่าคอมพิวเตอร์ การออกแบบที่รองรับอุปกรณ์นี้จึงเป็นปัจจัยสำคัญต่อความสำเร็จของเว็บไซต์ ทั้งในแง่ของประสบการณ์ผู้ใช้งานและความสามารถในการแข่งขันในตลาดดิจิทัล
ผลประโยชน์ที่ได้รับจากเว็บไซต์ที่เหมาะสมกับมือถือ
- เพิ่มประสบการณ์ผู้ใช้งาน
เว็บไซต์ที่ใช้งานง่ายและโหลดเร็วช่วยเพิ่มความพึงพอใจและกระตุ้นให้ผู้ใช้กลับมาใช้งานซ้ำ - เพิ่มโอกาสทางธุรกิจ
เว็บไซต์ที่เหมาะสมกับมือถือช่วยเพิ่ม Conversion Rate และลดอัตราการละทิ้งหน้าเว็บ - ปรับปรุงการจัดอันดับ SEO
Google ให้ความสำคัญกับเว็บไซต์ที่รองรับมือถือ โดยการออกแบบแบบ Mobile-Friendly ช่วยเพิ่มอันดับในการค้นหา - สร้างความได้เปรียบในการแข่งขัน
ธุรกิจที่มีเว็บไซต์ที่เหมาะสมกับมือถือจะดึงดูดลูกค้าและสร้างความไว้วางใจได้มากขึ้น
การกระตุ้นให้นำแนวทางเหล่านี้ไปปรับใช้
การสร้างเว็บไซต์ที่เหมาะสมกับมือถือไม่เพียงเป็นทางเลือก แต่กลายเป็นความจำเป็นในยุคดิจิทัล หากเว็บไซต์ของคุณยังไม่รองรับมือถือ นี่คือเวลาที่เหมาะสมที่สุดในการเริ่มต้นปรับปรุง
- ใช้หลักการและเครื่องมือที่แนะนำในบทความนี้เพื่อเพิ่มประสิทธิภาพและความน่าสนใจของเว็บไซต์
- เริ่มต้นทีละขั้นตอน ตั้งแต่การปรับปรุงความเร็ว โหลดหน้าเว็บ ไปจนถึงการออกแบบ UX/UI ที่เหมาะสม
ด้วยการปรับตัวเข้ากับแนวทางเหล่านี้ คุณจะสามารถสร้างเว็บไซต์ที่ไม่เพียงแต่ดึงดูดผู้ใช้งาน แต่ยังตอบสนองความต้องการในระยะยาว สร้างโอกาสที่มากขึ้นสำหรับธุรกิจหรือองค์กรของคุณในโลกออนไลน์!